이번 프로그래밍은 프로그래밍 실력향상을 위하여 시작하게 되었다.
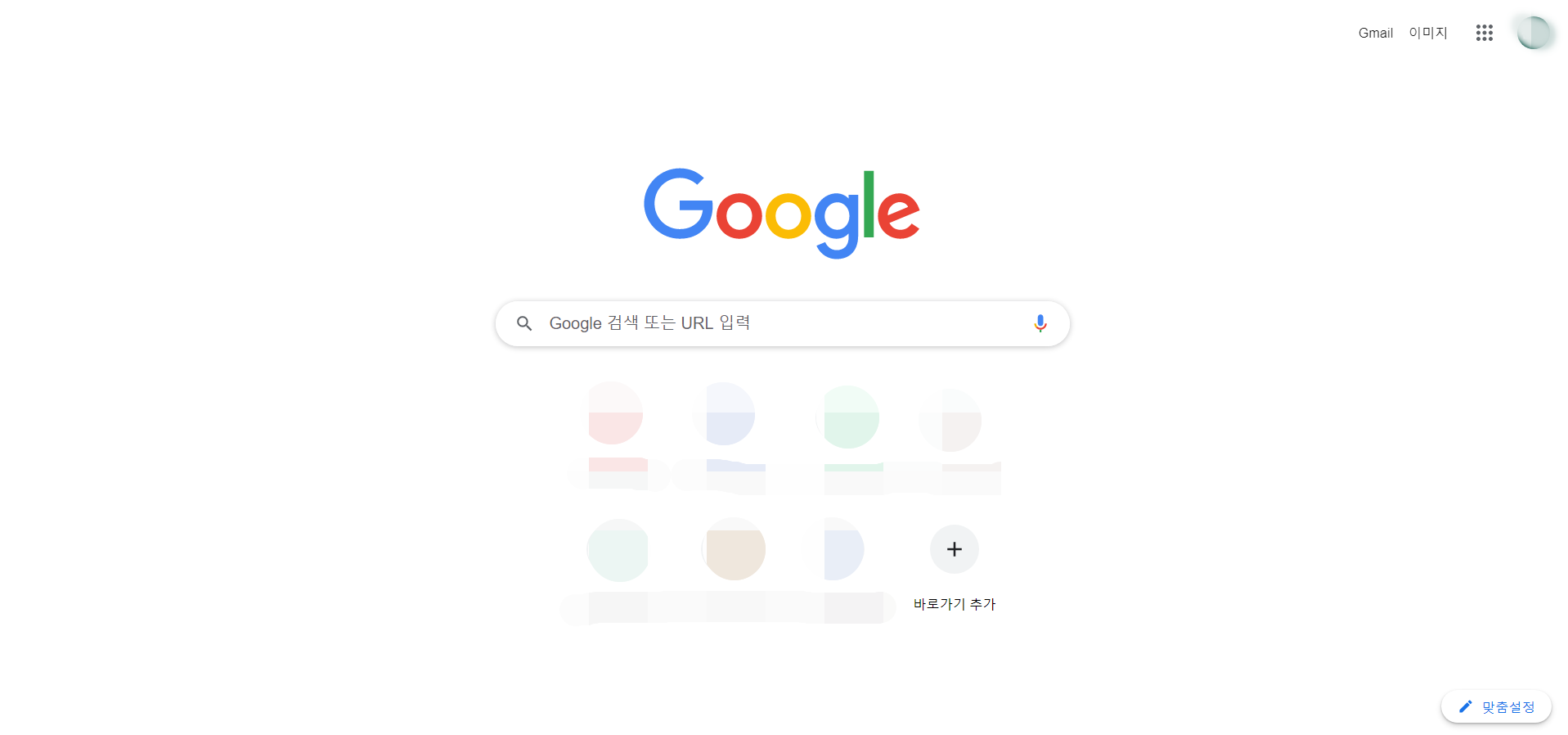
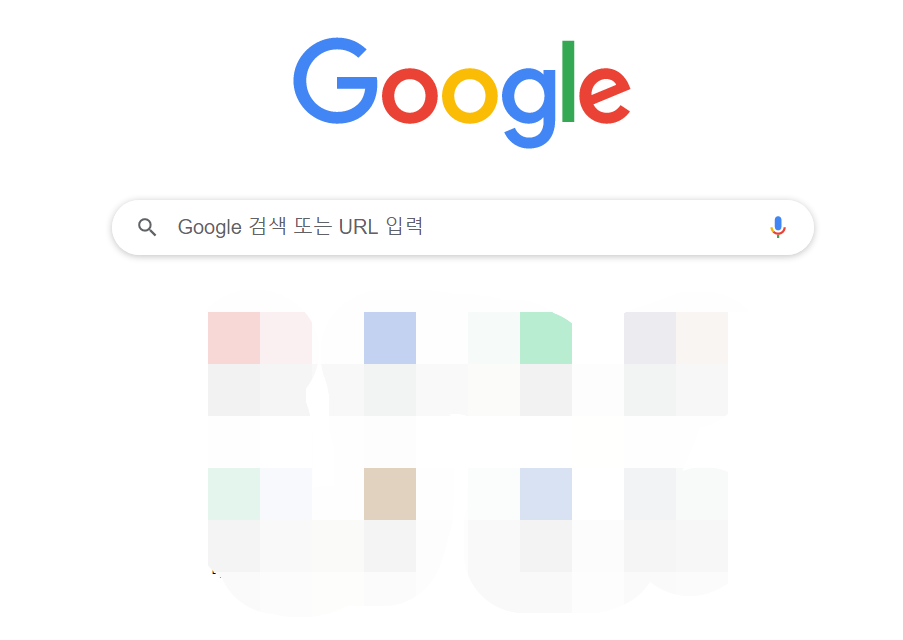
많은 사람들이 이용하는 크롬의 첫 화면을 따라 만드려는 것인데 첫 화면은 아래 사진을 참고하면 된다.

각 기능(?)들에 대해 간략히 표시하자면 다음과 같다.

디자인적으로는 비슷하도록 꾸민 다음 해당 기능들 중 구현가능한 것들을 구현해 보고자 한다.
일단 시작 코드는 다음과 같다.
<!DOCTYPE html>
<html>
<head>
<title>
</title>
<head>
<body>
</body>
</html>우선 css도 함께 하기 위해 link를 걸었고 위 사진에서는 브라우저 탭 제목까지 나와 있지 않으므로 임의로 dvlp-jun으로 설정했다.
<!DOCTYPE html>
<html>
<head>
<title>Dvlp-Jun</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="main">
</div>
</body>
</html>추가로, body의 div안에 로고와 검색기능, 바로가기 기능의 모양을 잡아줄 예정이다.
●텍스트 가운데 정렬
로고와 여러 메뉴들이 가운데로 모여 있으므로 우선 텍스트를 가운데 정렬시켜 주었다.
<html>
<!DOCTYPE html>
<html>
<head>
<title>Dvlp-Jun</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="main">
<div id="logo">
Test
</div>
</div>
</body>
</html><css>
#logo {
justify-content: center;
align-items: center;
display: flex;
height: 100vh;
position: relative;
}
●가운데 정렬 방식 변화 및 바로가기 기능 공간 할당
위에서는 정렬을 flex와 포지션을 relative를 사용했었는데, 편의상 absolute방식으로 변경하였다.
관련 내용은 아래 블로그를 참고하면 좋을 것 같다.
<html>
<!DOCTYPE html>
<html>
<head>
<title>Dvlp-Jun</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="main">
<div id="logo">
<img src="img/dvlp_jun.png"/>
</div>
<div id="search">
Quick Menu
</div>
</div>
</body>
</html><css>
#logo {
position: absolute;
text-align: center;
top: 30%;
left: 50%;
height: 100px;
width: 272px;
margin-left: -136px;
}
#search {
position: absolute;
text-align: center;
border: solid 1px black;
top: 50%;
left: 50%;
height: 100px;
width: 272px;
margin-left: -136px;
}●SearchBox생성 및 수치 조정
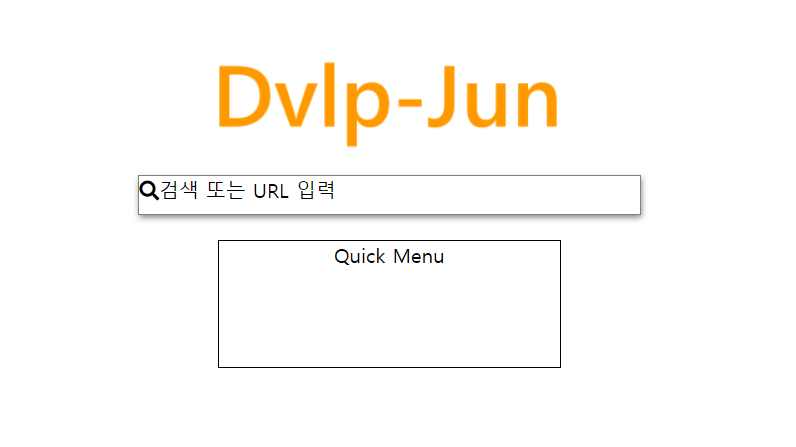
이번에는 검색상자를 만들었다. 양끝을 둥글게 만들고자 했으나 그 방법은 아직 찾지 못했다.
fontawsome5를 사용하여 아이콘을 넣어주니 제법 그럴싸해진 것 같다.
물론 아직 입력은 불가능 하다.
<html>
<!DOCTYPE html>
<html>
<head>
<title>Dvlp-Jun</title>
<link rel="stylesheet" href="main.css"/>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css"
/>
</head>
<body>
<div class="main">
<div id="logo">
<img src="img/dvlp_jun.png"/>
</div>
<div id="search">
<i class="fas fa-search"></i>
검색 또는 URL 입력
</div>
<div id="quick">
Quick Menu
</div>
</div>
</body>
</html><css>
#logo {
position: absolute;
text-align: center;
top: 30%;
left: 50%;
height: 100px;
width: 272px;
margin-left: -136px;
}
#search{
position: absolute;
box-shadow: 1px 2px 5px grey;
top: 40%;
left: 50%;
width: 400px;
height: 30px;
margin-left: -200px;
margin-top: 30px;
border: solid 1px grey;
}
#quick{
position: absolute;
text-align: center;
border: solid 1px black;
top: 50%;
left: 50%;
height: 100px;
width: 272px;
margin-left: -136px;
margin-top: 10px;
}
.fas{
width: 10px;
height: 10px;
}
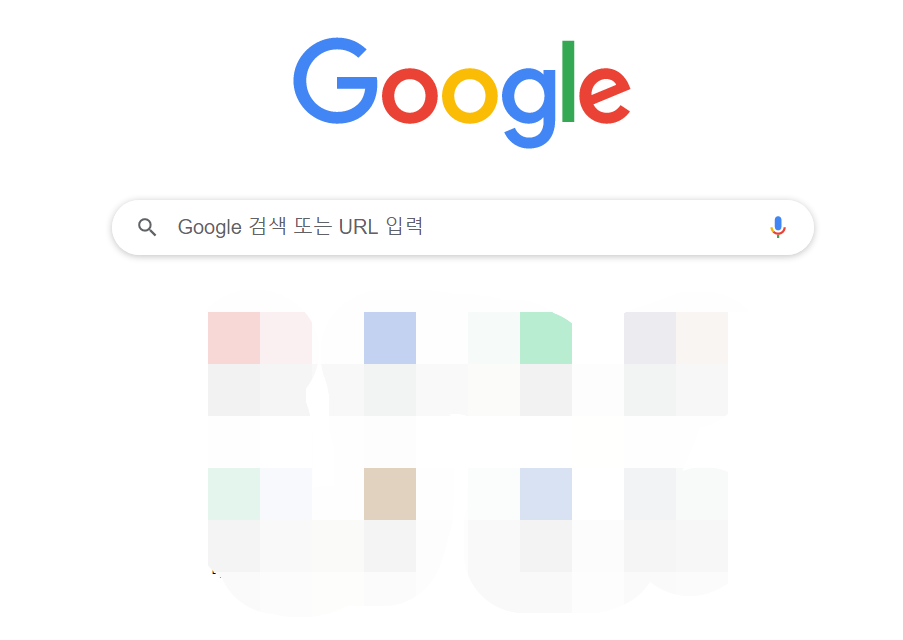
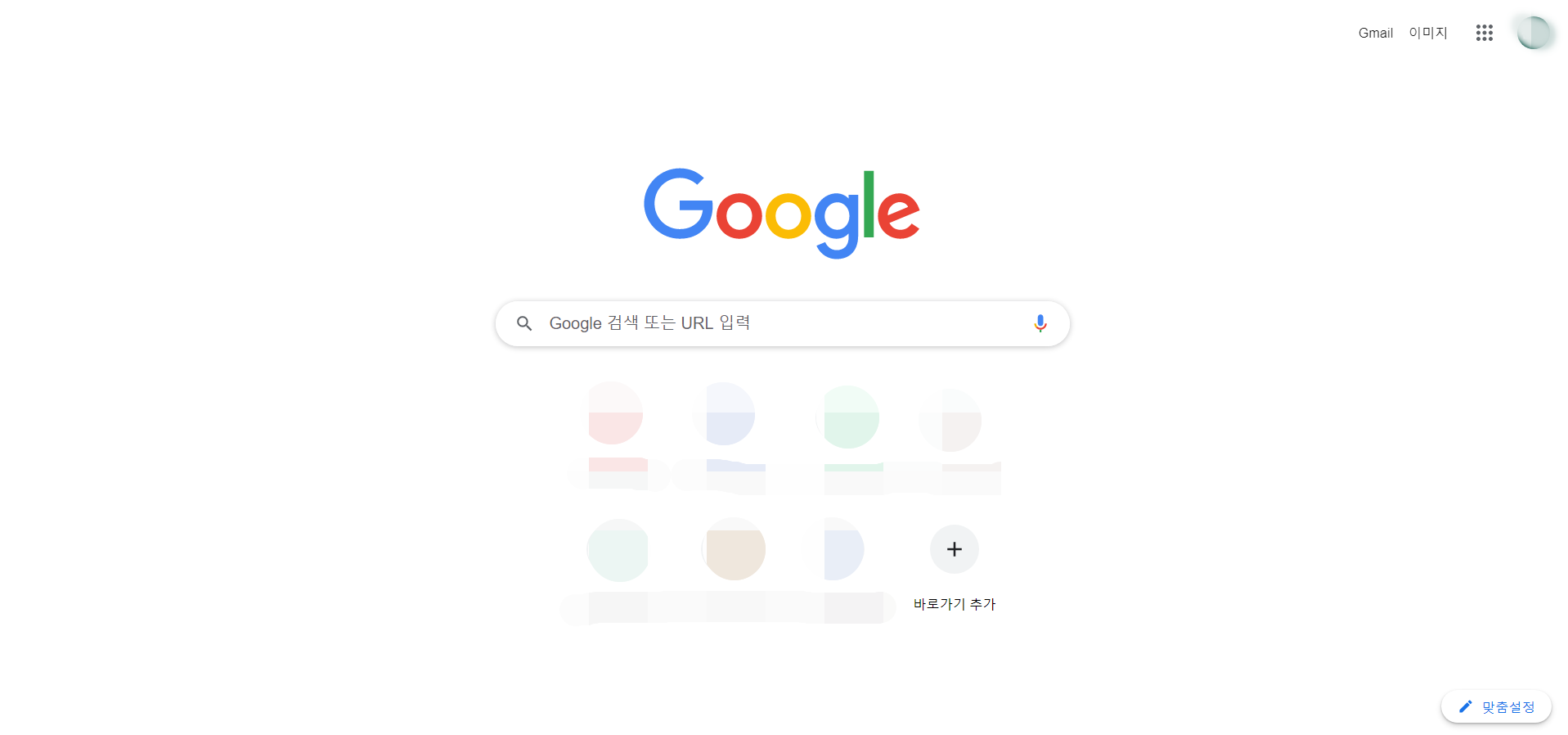
마지막을 지금까지 한 부분과 크롬화면을 비교해 보도록 하자.


디자인적으로나 기능적으로나 조금 부족해보이는건 사실이지만 어느 정도 느낌이 있다.
궁금한 점이나 오류, 개선이 필요한 부분은 댓글로 알려주세요! 감사합니다!
'[HTML] > 따라만들기' 카테고리의 다른 글
| [HTML] 넷플릭스 클론코딩 1 fin. (0) | 2022.11.29 |
|---|---|
| [HTML] 넷플릭스 클론코딩 0 (0) | 2022.11.15 |
이번 프로그래밍은 프로그래밍 실력향상을 위하여 시작하게 되었다.
많은 사람들이 이용하는 크롬의 첫 화면을 따라 만드려는 것인데 첫 화면은 아래 사진을 참고하면 된다.

각 기능(?)들에 대해 간략히 표시하자면 다음과 같다.

디자인적으로는 비슷하도록 꾸민 다음 해당 기능들 중 구현가능한 것들을 구현해 보고자 한다.
일단 시작 코드는 다음과 같다.
<!DOCTYPE html>
<html>
<head>
<title>
</title>
<head>
<body>
</body>
</html>우선 css도 함께 하기 위해 link를 걸었고 위 사진에서는 브라우저 탭 제목까지 나와 있지 않으므로 임의로 dvlp-jun으로 설정했다.
<!DOCTYPE html>
<html>
<head>
<title>Dvlp-Jun</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="main">
</div>
</body>
</html>추가로, body의 div안에 로고와 검색기능, 바로가기 기능의 모양을 잡아줄 예정이다.
●텍스트 가운데 정렬
로고와 여러 메뉴들이 가운데로 모여 있으므로 우선 텍스트를 가운데 정렬시켜 주었다.
<html>
<!DOCTYPE html>
<html>
<head>
<title>Dvlp-Jun</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="main">
<div id="logo">
Test
</div>
</div>
</body>
</html><css>
#logo {
justify-content: center;
align-items: center;
display: flex;
height: 100vh;
position: relative;
}
●가운데 정렬 방식 변화 및 바로가기 기능 공간 할당
위에서는 정렬을 flex와 포지션을 relative를 사용했었는데, 편의상 absolute방식으로 변경하였다.
관련 내용은 아래 블로그를 참고하면 좋을 것 같다.
<html>
<!DOCTYPE html>
<html>
<head>
<title>Dvlp-Jun</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="main">
<div id="logo">
<img src="img/dvlp_jun.png"/>
</div>
<div id="search">
Quick Menu
</div>
</div>
</body>
</html><css>
#logo {
position: absolute;
text-align: center;
top: 30%;
left: 50%;
height: 100px;
width: 272px;
margin-left: -136px;
}
#search {
position: absolute;
text-align: center;
border: solid 1px black;
top: 50%;
left: 50%;
height: 100px;
width: 272px;
margin-left: -136px;
}●SearchBox생성 및 수치 조정
이번에는 검색상자를 만들었다. 양끝을 둥글게 만들고자 했으나 그 방법은 아직 찾지 못했다.
fontawsome5를 사용하여 아이콘을 넣어주니 제법 그럴싸해진 것 같다.
물론 아직 입력은 불가능 하다.
<html>
<!DOCTYPE html>
<html>
<head>
<title>Dvlp-Jun</title>
<link rel="stylesheet" href="main.css"/>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css"
/>
</head>
<body>
<div class="main">
<div id="logo">
<img src="img/dvlp_jun.png"/>
</div>
<div id="search">
<i class="fas fa-search"></i>
검색 또는 URL 입력
</div>
<div id="quick">
Quick Menu
</div>
</div>
</body>
</html><css>
#logo {
position: absolute;
text-align: center;
top: 30%;
left: 50%;
height: 100px;
width: 272px;
margin-left: -136px;
}
#search{
position: absolute;
box-shadow: 1px 2px 5px grey;
top: 40%;
left: 50%;
width: 400px;
height: 30px;
margin-left: -200px;
margin-top: 30px;
border: solid 1px grey;
}
#quick{
position: absolute;
text-align: center;
border: solid 1px black;
top: 50%;
left: 50%;
height: 100px;
width: 272px;
margin-left: -136px;
margin-top: 10px;
}
.fas{
width: 10px;
height: 10px;
}
마지막을 지금까지 한 부분과 크롬화면을 비교해 보도록 하자.


디자인적으로나 기능적으로나 조금 부족해보이는건 사실이지만 어느 정도 느낌이 있다.
궁금한 점이나 오류, 개선이 필요한 부분은 댓글로 알려주세요! 감사합니다!
'[HTML] > 따라만들기' 카테고리의 다른 글
| [HTML] 넷플릭스 클론코딩 1 fin. (0) | 2022.11.29 |
|---|---|
| [HTML] 넷플릭스 클론코딩 0 (0) | 2022.11.15 |
